GloMirror
A smart mirror for beauty and skincare
Overview
Project Summary
Our team aimed to design a smart mirror prototype that would assist users in their beauty and skincare routines while also providing tracking capabilities. The goal was to create a user-friendly and intuitive interface that would seamlessly integrate technology into the user’s daily beauty routine, offering personalized recommendations, tracking progress, and enhancing the overall user experience. We focused on creating a smart mirror that would be practical, convenient, and enjoyable for users to interact with, ultimately innovating the way individuals approach their beauty and skincare routines.
My Role
My responsibilities included moderating and facilitating user interviews as well as conducting usability testing to gather feedback from potential users.I was actively involved all throughout the research phase, and I also prototyped the makeup assistance portion of the beauty smart mirror.
I helped to establish the beauty smart mirror's visual identity by designing the logo, selecting brand colors, taking the mirror’s photo and videos, and establishing button styles. Throughout the project, I worked closely with the team to ensure the final product met the needs and expectations of our target users.
My Team
Nicole K
Research/Design
Jessie W
Team Lead
Sarah S
Research/Design
Keya M
Research/Design
Tyler H
Research/Design
Introduction
Growing up, I had my fair share of makeup mishaps and skincare blunders. Looking back, I wish I had access to a smart mirror to guide me through those awkward beginning stages. I learned the hard way that blue eyeshadow and mismatched foundation were not the look I was going for. When my classmate Jessie proposed the idea of creating a beauty smart mirror for our senior capstone project, I knew I had to be a part of it. Together, we designed a tool that could help others like us learn about their skin and makeup in a fun and interactive way. We're excited to provide a solution that empowers people to learn about their skin and makeup in an engaging and interactive way, so they can feel confident and comfortable in their own skin.
Problem & Challenges
The Problem
The beauty and skincare industry is ever-evolving, with consumers constantly seeking innovative and convenient solutions to enhance their beauty routines. However, traditional beauty mirrors often lack advanced features, making it challenging for users to effectively track their progress, receive personalized recommendations, and streamline their routines. Additionally, many beauty products are not tailored to individual skin types, resulting in ineffective outcomes and wasted resources. Furthermore, with the increasing reliance on technology in modern lifestyles, users are seeking smart solutions that seamlessly integrate into their daily routines
The Challenges
Prototyping a smart mirror presented some unique challenges, especially regarding the physical design of the mirror. One of the challenges was keeping in mind that the design of the interface should be positioned on the outer edges of the screen to avoid smudging the middle of the mirror. Additionally, creating a smart mirror that caters to the beauty and skincare needs of users required careful consideration of their preferences and habits. We also aimed to replicate a glassmorphic UI using transparency and background blurs, which added another layer of complexity to the design process. Despite these challenges, we were committed to delivering a high-quality prototype that meets the needs and expectations of our target users.
Approach
Goal-Directed Design
Our team used Alan Cooper’s Goal-Directed Design process, which emphasizes designing for the user’s goals. The process involves six stages:
Research: This involved understanding our users and their goals for using a beauty smart mirror.
Modeling: We identified behavioral patterns and personified data to gain a better understanding of our target audience.
Requirements: Defining the needs and goals of the product in order to prepare for its creation.
Framework: We created a basic framework for visual design and interaction based on our research and modeling.
Refinement: We iterated on feedback from testing and modified the design accordingly.
Support: Development needs (This project is just a prototype so this step is disregarded)
Research
Competitive Analysis
During our competitive analysis, we discovered that the Himirror is the main competitor in the beauty smart mirror category due to the limited number of competitors in the market. While we evaluated other smart mirrors that offer similar features, our prototype has unique differentiators such as personalized skincare analysis, progress tracking, makeup assistance, and Bluetooth casting.
In retrospect, we should have also conducted an in-depth competitive analysis of beauty and skincare apps to further inform our design. Nonetheless, our beauty smart mirror prototype aims to provide an innovative solution for users' beauty and skincare needs, enhancing their beauty routine experience with advanced features and personalized recommendations.
User Interviews
The beauty and skincare industry is ever-evolving, with consumers constantly seeking innovative and convenient solutions to enhance their beauty routines. To gather insights from potential customers, we conducted a series of 8 user interviews with women who have a strong interest in skincare and beauty, as they represented our target demographic for the smart mirror. The interviews were structured around open-ended questions that aimed to understand their beauty routines, pain points, and expectations from our smart mirror.
Context Scenario
Context scenarios offer a glimpse into how the smart mirror, GloMirror, can be used in everyday situations. These scenarios help to illustrate how the mirror's features and capabilities can be used to solve common problems that individuals may encounter when it comes to skincare and makeup. By showing how the mirror can be integrated into daily routines, potential users can better understand the benefits of the product and how it can enhance their daily lives.
Affinity Mapping
Key Insights
Beauty and skincare routines: Users shared diverse beauty and skincare routines, including daily skincare regimens, makeup application, and hair care. They emphasized the importance of personalized and effective skincare routines to maintain healthy skin.
Pain points: Users identified various pain points in their beauty and skincare routines, such as difficulty in tracking skincare progress, finding the right beauty products, and proper makeup application. They also expressed the need for features to enhance their beauty routine and make it more fun, such as Bluetooth casting and music.
Expectations from a smart mirror: Users expressed high expectations from a smart mirror, including personalized skincare analysis, virtual makeup try-on, accurate tracking of skincare progress, and seamless integration with smart beauty products. They also emphasized the importance of ease of use, customization options, and a visually appealing interface.
Subject-Matter Expert Interviews
We interviewed two beauty experts and one smart mirror expert to gain further insights into the beauty industry and the smart mirror market. Both of our beauty experts emphasized the importance of lighting during a makeup routine, preparing the skin before applying makeup, as well as protecting it from the sun. The smart mirror expert highlighted the differences between specific and general-use mirrors and emphasized the importance of the mirror aspect of the smart mirror. Their insights informed our design decisions and helped us create a user-friendly beauty smart mirror that addresses the needs of our target audience. I moderated one of the interviews and facilitated the other two. After each interview, we completed affinity mapping just as we did for the user interviews.
“Having good lighting during your makeup routine is essential, especially for beginners. It is a common mistake to do your makeup in one type of lighting and find that it looks different when you go outside or in a different setting. Good lighting ensures that your makeup looks great in different lighting environments.”
-Rita, Esthetician & Salon Owner
Modeling
Behavioral Variables
After the interviews were completed, we identified behavioral variables such as makeup level, frequency of skincare routines, and usage of beauty products from our interviewees. To organize this information, we mapped each participant on a scale for each behavioral variable and grouped them into patterns where we observed similarities in their behavior. By doing so, we were able to create two personas representing different types of users with distinct needs and preferences. This approach helped us cater to the specific needs and goals of our users throughout our design.
Personas
Our primary personas consist of users with beginner and intermediate knowledge of makeup and skincare. For those with beginner knowledge, our smart mirror will be a valuable tool for learning and building their skill sets. By providing personalized skincare analysis, makeup assistance, and recommendations for products that match their skin tone, they will be able to confidently develop their beauty routine. On the other hand, people with intermediate knowledge of makeup and skincare will benefit from features that enhance their existing routine, rather than teaching them how to do makeup and skincare. Our secondary persona's needs will be met by solving all of the primary persona's needs, as they are an extension of the primary persona with an intermediate knowledge and experience in makeup and skincare.
Requirements
List of Requirements
Our list of requirements was determined based on the needs of our primary persona, Michaela. We identified her pain points and goals through our research and designed features to address them. For example, Michaela needed assistance with skincare and makeup application, which led to the inclusion of skin analysis, skin tracking, and makeup assistance features. In addition, Michaela desired a seamless experience when interacting with the mirror, which led to the inclusion of onboarding and Bluetooth casting features. We also recognized the importance of color matching and the impact of weather on makeup, which led to the addition of these features. By prioritizing Michaela's needs, we ensured that our smart mirror met the requirements of our primary persona and provided a valuable experience for all users. The image on the left was our list of requirements.
Frameworks
Wireframing
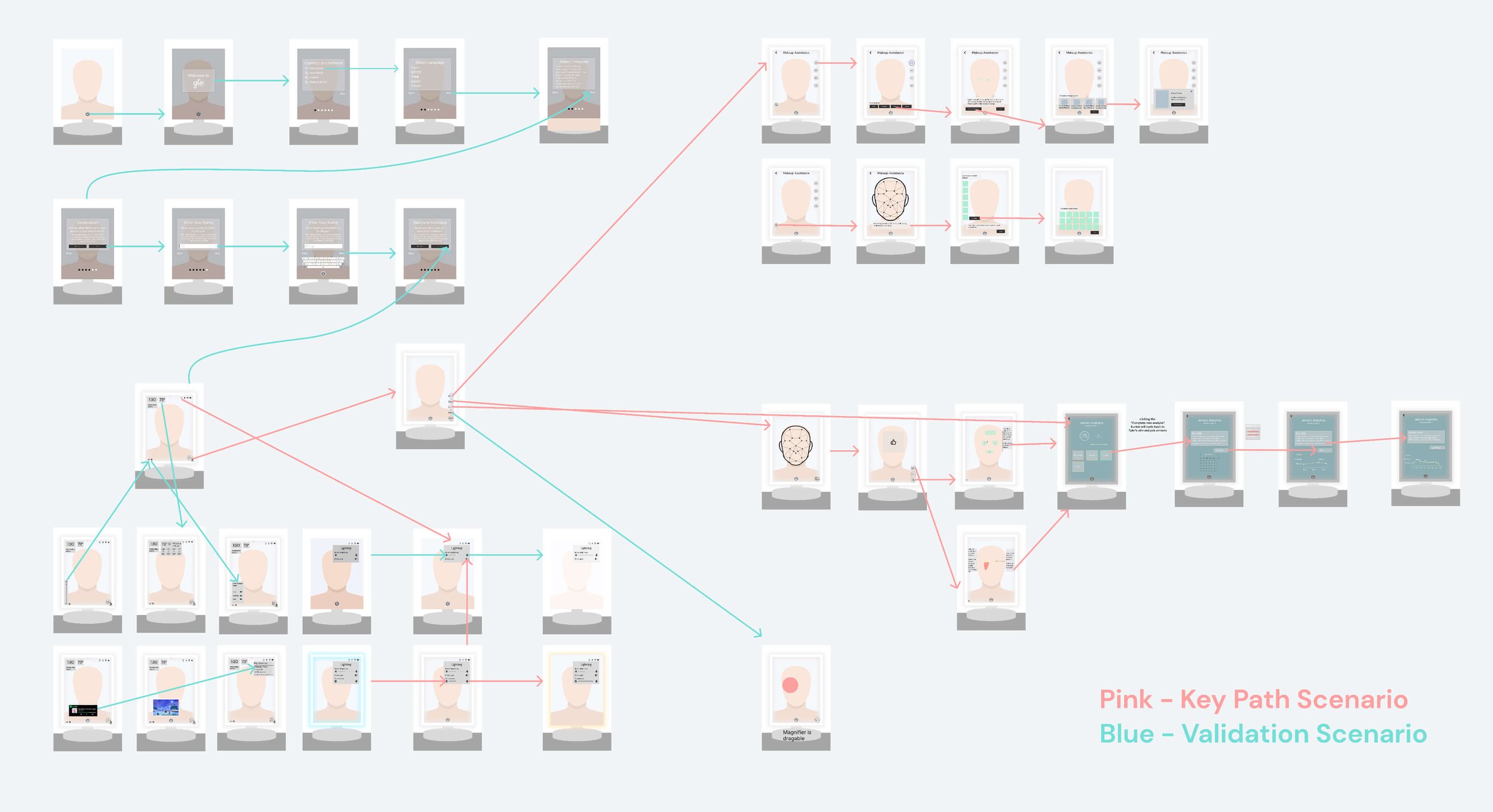
During the wireframing stage, we created a basic layout for our smart mirror interface. We started by adding an image of a user's head to the wireframe to give us a better sense of how the design would look when placed around a person's face. This helped us to ensure that the placement of different elements such as skin analysis and makeup assistance was both logical and comfortable for the user. We then went through and identified the key path and validation scenarios. Key path scenarios refer to the most common paths that a user would take to complete a task or reach a goal, such as completing a skin analysis. Validation scenarios, on the other hand, refer to the possible scenarios that a user would complete by using the interface. By identifying these scenarios, we were able to refine our wireframe and ensure that our design was intuitive and user-friendly.
Visual Design
I contributed to creating the visual identity of the mirror, which included designing the logo. Since the mirror is called “Glo” for short, I took inspiration from that and designed a logo that emulates a glowing sun with rays around the O. Along with designing the logo, I also assisted in selecting fonts, establishing a color palette, and creating button styles for the mirror. To complete the overall look, I also took photos and videos of one of our classmates, Nicole Brazier, to be used as the surface of the mirror and created the mirror base in Figma with gradients. Through these design elements, we were able to create a visually appealing and cohesive user interface.
GloMirror Logo
Button Styles
I worked on designing a flat button style that worked well with the background image. Our goal was to achieve a glass morphism look for the mirror, and it took several iterations to get it right. Since we were designing on top of an image instead of a solid background, it was important to ensure that the buttons would look good on any part of the mirror's surface. It was a challenging task, but I'm proud of the final result.
Screens I Designed
Here are a few of the screens I designed:
Mockups
Capstone Showcase Event
After we finished our project, we presented it at our capstone showcase together! It was a great opportunity to show people our project and portfolios, as well as network and meet other designers in the industry.
Refinement
High-Fidelity Prototype
To bring our prototype from low-fidelity wireframes to high-fidelity, we created our prototype using Figma. Throughout this phase in the process, we added more detailed interactions, animations, and redlining:
Usability Testing
We conducted a total of 8 usability tests to gather feedback and improve our design. As a team member, I had the opportunity to moderate and facilitate some of these tests. We listened carefully to the feedback provided by our testers and used their insights to iterate and improve the design of our smart mirror. These tests were crucial in ensuring that our mirror was intuitive and user-friendly for our target audience.
Final Prototype
Press “R” to restart